Créez des liens sur votre site web avec HTML5& CSS3
Comme vous le savez, un site web est composé de plusieurs pages. Comment faire pour aller d'une page vers une autre ? À l'aide de liens pardi ! Dans ce chapitre, nous allons justement apprendre à créer des liens entre nos pages.
Je suppose que chacun d'entre vous sait ce qu'est un lien : il s'agit d'un texte sur lequel on peut cliquer pour se rendre sur une autre page.
On peut faire un lien d'une page
On peut faire un lien d'une page
a.htmlvers une pageb.html, mais on peut aussi faire un lien vers un autre site (par exemple,http://www.siteduzero.com). Dans les deux cas, nous allons voir que le fonctionnement est le même.Un lien vers un autre site
Il est facile de reconnaître les liens sur une page : ils sont écrits d'une façon différente (par défaut, en bleu et soulignés) et un curseur en forme de main apparaît lorsqu'on pointe dessus.
Je vous propose d'essayer de coder le lien qui amène vers OpenClassrooms, comme à la figure suivante.

Pour faire un lien, la balise que nous allons utiliser est très simple à retenir :
href, pour indiquer vers quelle page le lien doit conduire.
Par exemple, le code ci-dessous est un lien qui amène vers OpenClassrooms, situé à l'adresse
https://openclassrooms.com:
href="https://openclassrooms.com"OpenClassrooms
Nous allons placer ce lien au sein d'un paragraphe. Voici donc comment reproduire l'exemple de la figure précédente :
Bonjour. Vous souhaitez visiter href="https://openclassrooms.com"OpenClassrooms ?
C'est un bon site ;o)
Si vous voulez faire un lien vers un autre site, il suffit donc de copier son adresse (on parle d'URL) en
http://. Notez que certains liens commencent parfois parhttps://(sites sécurisés, comme OpenClassrooms) ou d'autres préfixes (ftp://,…).
Les liens que nous venons de voir sont appelés liens absolus car on indique l'adresse complète. Nous allons maintenant voir que l'on peut écrire les liens d'une façon un peu différente, ce qui va nous être utile pour faire des liens entre les pages de notre site.
Un lien vers une autre page de son site
Nous venons d'apprendre à créer des liens vers des sites existants. Mais je suis sûr que vous aimeriez faire des liens entre les différentes pages de votre site, non ?
Oui, justement, comment je fais pour faire un lien vers une autre page de mon site ? Je ne connais pas son adresse en
http://…, je commence à peine à créer mon site là ! Je n'ai pas d'adresse.
En effet, pour le moment, vous êtes en train de créer votre site sur votre ordinateur. Vous êtes le seul à pouvoir le voir et il n'a pas encore « d'adresse web » qui commence en
http://comme la plupart des sites. Heureusement, cela ne va pas nous empêcher de travailler.Deux pages situées dans un même dossier
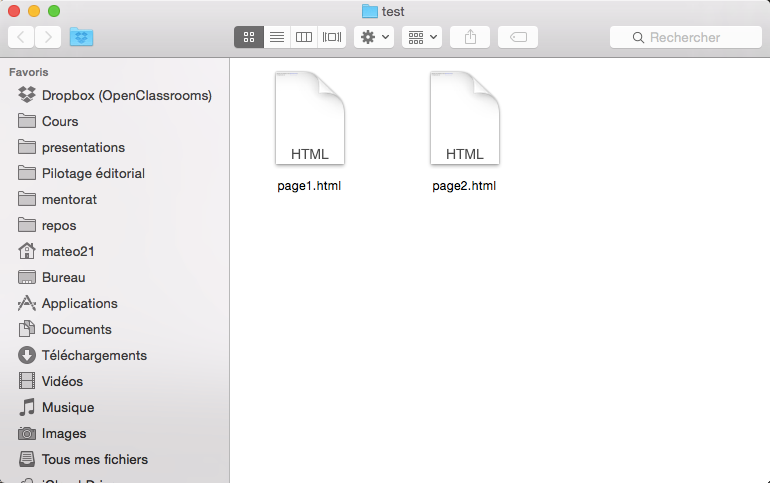
Pour commencer, nous allons créer deux fichiers correspondant à deux pages HTML différentes. Comme je suis très inspiré, je vous propose de les appeler
page1.htmletpage2.html. Nous aurons donc ces deux fichiers sur notre disque dans le même dossier (figure suivante).
Comment faire un lien de la page 1 vers la page 2, sans avoir d'adresse en
http://? En fait, c'est facile : si les deux fichiers sont situés dans le même dossier, il suffit d'écrire comme cible du lien le nom du fichier vers lequel on veut amener. Par exemple :
Voici le code que nous allons utiliser dans nos fichiers
page1.htmletpage2.html.
page1.html
Bonjour. Souhaitez-vous consulter href="page2.html"la page 2 ?
page2.html
La page 2 (page d'arrivée) affichera simplement un message pour indiquer que l'on est bien arrivé sur la page 2 :
Bienvenue sur la page 2 !
Deux pages situées dans des dossiers différents
Les choses se corsent un petit peu si les pages sont situées dans des dossiers différents. Idéalement, elles ne devraient pas être trop loin l'une de l'autre (dans un sous-dossier par exemple).
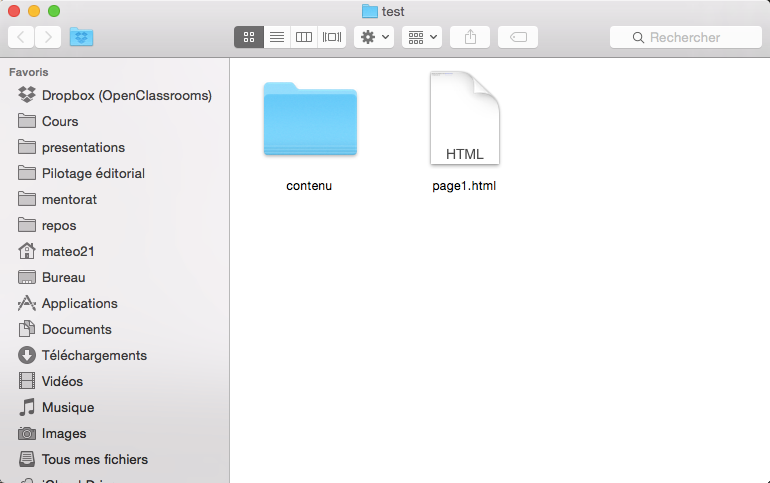
Imaginons que
page2.htmlse trouve dans un sous-dossier appelécontenu, comme à la figure suivante.
Dans ce cas de figure, le lien doit être rédigé comme ceci :
href="contenu/page2.html"
S'il y avait plusieurs sous-dossiers, on écrirait ceci :
href="contenu/autredossier/page2.html"
Et si le fichier ne se trouve pas dans un sous-dossier mais dans un dossier « parent », on fait comment ?
Si votre fichier cible est placé dans un dossier qui se trouve « plus haut » dans l'arborescence, il faut écrire deux points comme ceci :
href="../page2.html"
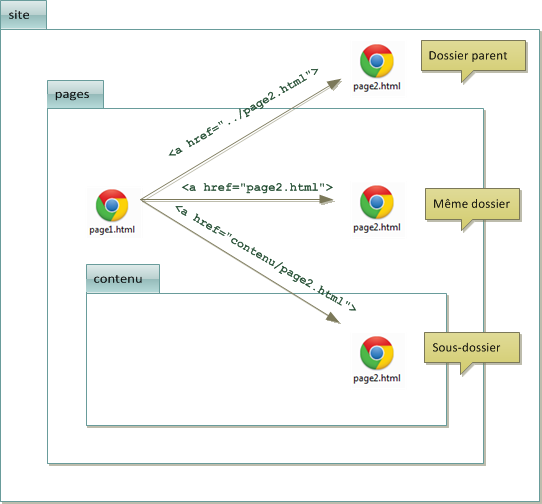
Résumé en images
Les liens relatifs ne sont pas bien compliqués à utiliser une fois qu'on a compris le principe. Il suffit de regarder dans quel « niveau de dossier » se trouve votre fichier cible pour savoir comment écrire votre lien. La figure suivante fait la synthèse des différents liens relatifs possibles.

Un lien vers une ancre
Une ancre est une sorte de point de repère que vous pouvez mettre dans vos pages HTML lorsqu'elles sont très longues.
En effet, il peut alors être utile de faire un lien amenant plus bas dans la même page pour que le visiteur puisse sauter directement à la partie qui l'intéresse.
En effet, il peut alors être utile de faire un lien amenant plus bas dans la même page pour que le visiteur puisse sauter directement à la partie qui l'intéresse.
Pour créer une ancre, il suffit de rajouter l'attribut
Utilisez l'attribut
idà une balise qui va alors servir de repère. Ce peut être n'importe quelle balise, un titre par exemple.Utilisez l'attribut
idpour donner un nom à l'ancre. Cela nous servira ensuite pour faire un lien vers cette ancre. Par exemple :
id="mon_ancre"Titre
Ensuite, il suffit de créer un lien comme d'habitude, mais cette fois l'attribut
hrefcontiendra un dièse (#) suivi du nom de l'ancre. Exemple :
href="#mon_ancre"Aller vers l'ancre
Normalement, si vous cliquez sur le lien, cela vous amènera plus bas dans la même page (à condition que la page comporte suffisamment de texte pour que les barres de défilement se déplacent automatiquement).
Voici un exemple de page comportant beaucoup de texte et utilisant les ancres (j'ai mis n'importe quoi dans le texte pour remplir ) :
Voici un exemple de page comportant beaucoup de texte et utilisant les ancres (j'ai mis n'importe quoi dans le texte pour remplir ) :
Ma grande page
Aller directement à la partie traitant de :
href="#cuisine"La cuisine
href="#rollers"Les rollers
href="#arc"Le tir à l'arc
id="cuisine"La cuisine
... (beaucoup de texte) ...
id="rollers"Les rollers
... (beaucoup de texte) ...
id="arc"Le tir à l'arc
... (beaucoup de texte) ...
S'il ne se passe rien quand vous cliquez sur les liens, c'est qu'il n'y a pas assez de texte. Dans ce cas, vous pouvez soit rajouter du blabla dans la page pour qu'il y ait (encore) plus de texte, soit réduire la taille de la fenêtre de votre navigateur pour faire apparaître les barres de défilement sur le côté.
Lien vers une ancre située dans une autre page
Alors là je vous préviens, on va faire le Mégamix !
L'idée, c'est de faire un lien qui ouvre une autre page ET qui amène directement à une ancre située plus bas sur cette page.
En pratique c'est assez simple à faire : il suffit de taper le nom de la page, suivi d'un dièse (
En pratique c'est assez simple à faire : il suffit de taper le nom de la page, suivi d'un dièse (
#), suivi du nom de l'ancre.
… vous amènera sur la page
ancres.html, directement au niveau de l'ancre appeléerollers.
Voici une page qui contient trois liens, chacun amenant vers une des ancres de la page de l'exemple précédent :
Le Mégamix
Rendez-vous quelque part sur une autre page :
href="ancres.html#cuisine"La cuisine
href="ancres.html#rollers"Les rollers
href="ancres.html#arc"Le tir à l'arc
Cas pratiques d'utilisation des liens
Je vais essayer de vous montrer ici quelques cas pratiques d'utilisation des liens. Par exemple, saviez-vous qu'il est très facile de faire des liens qui lancent un téléchargement ? Qui créent un nouvel e-mail ? Qui ouvrent une nouvelle fenêtre ?
Non ? Eh bien nous allons voir tout cela ici.
Un lien qui affiche une infobulle au survol
Vous pouvez utiliser l'attribut
titlequi affiche une bulle d'aide lorsqu'on pointe sur le lien. Cet attribut est facultatif.
Vous aurez un résultat ressemblant à la figure suivante.

La bulle d'aide peut être utile pour informer le visiteur avant même qu'il n'ait cliqué sur le lien.
Voici comment reproduire ce résultat :
Voici comment reproduire ce résultat :
Bonjour. Souhaitez-vous visiter href="https://openclassrooms.com" title="Vous ne le regretterez pas !"OpenClassrooms ?
Un lien qui ouvre une nouvelle fenêtre
Il est possible de « forcer » l'ouverture d'un lien dans une nouvelle fenêtre. Pour cela, on rajoutera
target="_blank"à la balise
Bonjour. Souhaitez-vous visiter href="https://openclassrooms.com" title="Vous ne le regretterez pas !" target="_blank"OpenClassrooms ?
Un lien pour envoyer un e-mail
Si vous voulez que vos visiteurs puissent vous envoyer un e-mail, vous pouvez utiliser des liens de type
mailto. Rien ne change au niveau de la balise, vous devez simplement modifier la valeur de l'attributhrefcomme ceci :
href="mailto:votrenom@bidule.com"Envoyez-moi un e-mail !
Il suffit donc de faire commencer le lien par
mailto:et d'écrire l'adresse e-mail où on peut vous contacter. Si vous cliquez sur le lien, un nouveau message vide s'ouvre, prêt à être envoyé à votre adresse e-mail.Un lien pour télécharger un fichier
Beaucoup d'entre vous se demandent comment cela se passe pour le téléchargement d'un fichier… En fait, il faut procéder exactement comme si vous faisiez un lien vers une page web, mais en indiquant cette fois le nom du fichier à télécharger.
Par exemple, supposez que vous vouliez faire télécharger
monfichier.zip. Placez simplement ce fichier dans le même dossier que votre page web (ou dans un sous-dossier) et faites un lien vers ce fichier :
href="monfichier.zip"Télécharger le fichier<
C'est tout ! Le navigateur, voyant qu'il ne s'agit pas d'une page web à afficher, va lancer la procédure de téléchargement lorsqu'on cliquera sur le lien.
En résumé
- Les liens permettent de changer de page et sont, par défaut, écrits en bleu et soulignés.
Commentaires
Enregistrer un commentaire